タッチで遊ぼう
ビスケットでプログラムを作って学ぼう
| 1.学んだことを力にする方法 | テキスト p4 |
| 2.このテキストで学ぶこと | テキスト p6 |
| 3.最終的な形を押さえておこう | テキスト p8 |
| 4.Dr.イエローを走らせよう | テキスト p10 |
| 5.描いた絵を動かそう | テキスト p16 |
| 6.タッチを使ってみよう | テキスト p22 |
| 7.いろいろ飾りを加えてみよう | テキスト p28 |
| 8.できたプログラムで楽しもう | テキスト p42 |
| 9.改造してみよう | テキスト p43 |
| 10.タッチの他の使い方 | テキスト p44 |
| 11.タッチで色を変えよう | テキスト p50 |
| 12.自動で並べよう | テキスト p54 |
| 13.タッチでドット絵を作ろう | テキスト p58 |
| 14.保存する前に印をつけよう | テキスト p60 |
| 15.保存しよう | テキスト p62 |
| 16.楽しんでみよう | テキスト p63 |
テキストの補足・解説
紙の上では動かないけど
 やりたくなる楽しい教材
やりたくなる楽しい教材
続けられるから忘れない やりたくなる楽しい教材
続けられるから忘れない
紙の教科書では伝えきれない「具体的な操作方法」など、「動画で見れたらいいのに」という要望に応えるページを用意しました。
この教科書の目的
ビスケット未経験者がビスケットをある程度使えるようになることを目指します。
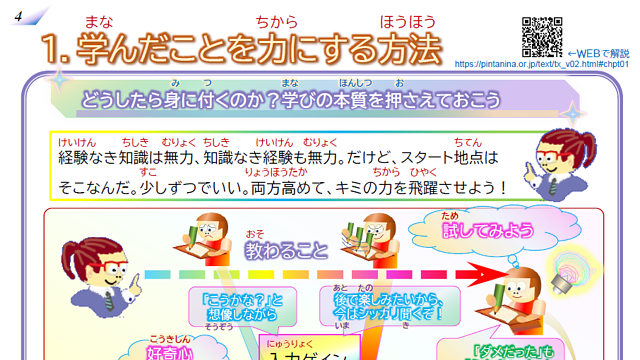
1.学んだことを力にする方法
どうせなら身についた方がいいよね

頭に詰め込むだけが勉強じゃないってことは、大人なら実経験に基づいて十分理解していることと思います。
インプットとアウトプットをバランス良く行いましょう。
ものすごく簡単に言うと、『やり方』を覚えたら、『やってみる』ってことです。
やり方を覚えたのにやらなかったら、やり方の『解釈』ができません。
やり方を覚えずにやったら、『おかしなもの』が出来上がります。
これは、教室の生徒がイヤというほど実証していますよ。
なお、特に後者は修正が大変で、いわゆる『変なクセ』が付きやすいです、ご注意を。
2.このテキストで学ぶこと
プログラミングの仕方だけじゃもったいない

2ページに戻りましょう。「この本から学べること」のページです。
そこに、ヘンリー・ソロ―の言葉が書かれています。表紙に添えられた英文です。
さて、ヘンリー・ソロ―って誰?って思われた方も多いかと思います。アメリカの作家で、ガチのアウトドアの経験を『ウォールデン 森の生活』に著したちょっと興味深い人なんです。
彼の名言は本書表紙のそれにとどまらず、いろいろな名言を残していますが、それは彼の思想が深く響くものだからです。
特に、全体的な考え方、大局的な考え方に惹かれます。
例えばお金や時間が余ったとして、それを恵まれない人に費やす。一見素晴らしい考えに見えます。ですが、恩恵を受けるのは与えられた人だけなんですよね。与えられなかった人に得はないです。
ならば、人に費やすよりは自分に費やす。そうすると自分が使ったお金が社会に回る。自分に使った時間が自分をより高められる。すると自分が与えられるものの質が上がる。
したがって、こうした方が結果的に社会全体が得をする。
お子さんにお金を使ってプログラムの勉強をさせる、もちろんいいことです。
ホンのちょっと、お金と時間を自分にも使って、少なくとも学ぶお子さんと同じ景色を見て感じて喜べるようになると、結果的に親子で得をすることになります。
3.最終的な形を押さえておこう
今から自分が何をするのか、目的地が分かってないと違う方向に進んでいることに気が付きません。
どんなことをするのか、全体をなんとなくでも良いので把握しておきましょう。
動画で見てみよう
4.Dr.イエローを走らせよう
まずは『設定』をして、背景の色やマス目の粗さを決めます。どのボタンかわかるかな?
つぎに、絵を描きます。レール2種類、Dr.イエロー、ポイント左右2種類の5枚描くよ。
自信のない人は、お手本を見ながらマネしてみると良いよ!
動画で見てみよう
描いた絵を並べてステージを作ります。レールのどこを持つといいかな?
5.描いた絵を動かそう
メガネを使って自分の描いた絵を動かす方法ですが、これまで勉強してきた人ならメガネの基本的な仕組みは大丈夫かな?
今回はマス目の下の方に描かれたレールの扱い方がちょっと難しいかもしれないけど、やってくうちに感覚がつかめると思います。
『もう知ってる』なら、自分の『知ってること』とあってるか確かめながらやってみよう。
動画で見てみよう
6.タッチを使ってみよう
タッチで絵が変わる、これって別に絵は1個だけじゃないとダメってことはないよ。
左レンズに2枚ある絵の、そのうち一つをタッチして、ちがう絵を変えることもできるよ。
『タッチはキッカケ』って覚えれば、できることが増えそうだね!
動画で見てみよう
7.いろいろ飾りを加えてみよう
 プログラムは一気に作らない。ある程度できたら確認、修正、ここまで完成。
プログラムは一気に作らない。ある程度できたら確認、修正、ここまで完成。
こうすることで『やり直す起点』が進みます。セーブポイントみたいなものですね。
ここまでは、ポイントで切り替えられるレールと、その上を走るDr.イエローを作りました。なので、以降はこれらについて確認しなくていいということになります。
安心して、楽しい要素を追加できますね。
動画で見てみよう
追加した絵をステージに置きます。上の段のポイントの2マス右に踏切を置いて、それを基準にしよう。
レールとバーの位置に注意してメガネを作ろう。1マスずつ動かせばいいよ。
2個のメガネで繰り返しの動きをさせる良くあるパターンです。慣れちゃおうね。
ダンプが動いたりクラッシュしたり、メガネはカンタンです。ですが、そのカンタンなメガネで”割合”をコントロールします。ちょっとだけ高等テクニックです。
8.できたプログラムで楽しもう
プログラミングは楽しめるお勉強です。作る楽しさを満喫した今、出来たプログラムで遊ぶというお勉強です。
いっぱい遊ぶと、間違いがあったらそれに気が付きますし、次のステップである『難易度調整』の基準を把握できます。楽しめるプログラムで、楽しみながら賢くなっちゃおう!
動画で見てみよう
9.改造してみよう
完成したプログラムはきっと教科書通りにできていますよね。では、ここからはキミの色に染めていくフェーズです!
こうしたら面白いとか、こんなしかけを入れたらどうかとか、楽しくできた人の勝ちです!
動画で見てみよう
ポイント操作だけでは運の要素が強すぎるというなら、ダンプを戻せる仕掛けを入れてみてもいいですね。
10.タッチの他の使い方
敷き詰められたドットをタッチして色を変えていく、ドットのお絵かきツールを作ります。
まずは設定と、使うドットを4色用意します。
動画で見てみよう
11.タッチで色を変えよう
色付きドットを並べるのが大変ということはよく分かったところで、メガネを使ってドットをタッチしたら色が変わるようにします。
シンプルなしかけなので、ステージにドットを並べればOKなのですが…
動画で見てみよう
12.自動で並べよう
ドットを並べるという単純作業、1コ1コはカンタンですがそれを何百回も繰り返すのはタイヘン…
動画で見てみよう
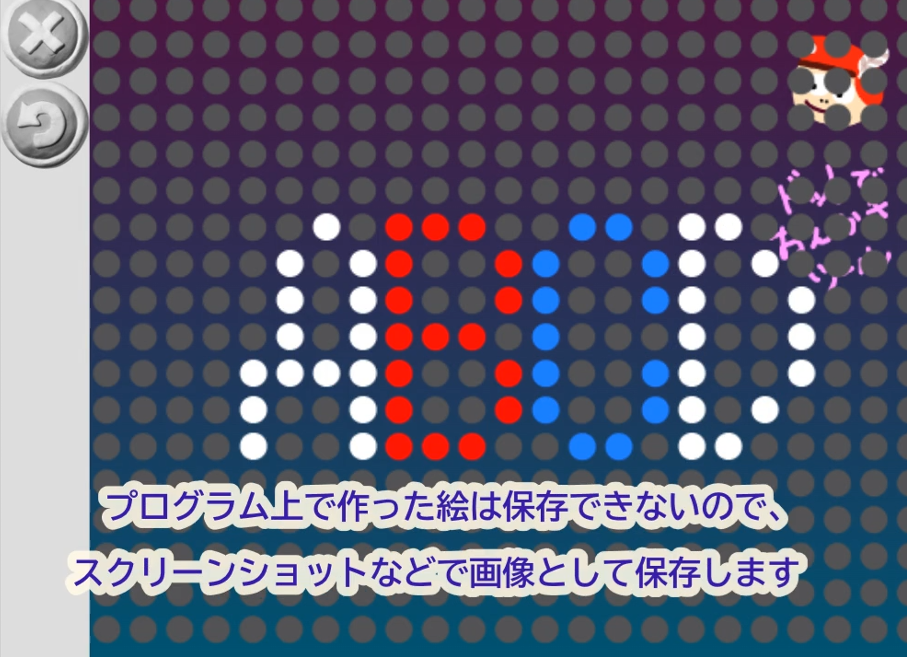
13.タッチでドット絵を作ろう
プログラムは完成しても作品は完成してない、実際のアプリはそういうものも多いです。ドットのお絵かきツールなので、完成したプログラムを使ってナンボですね。
動画で見てみよう
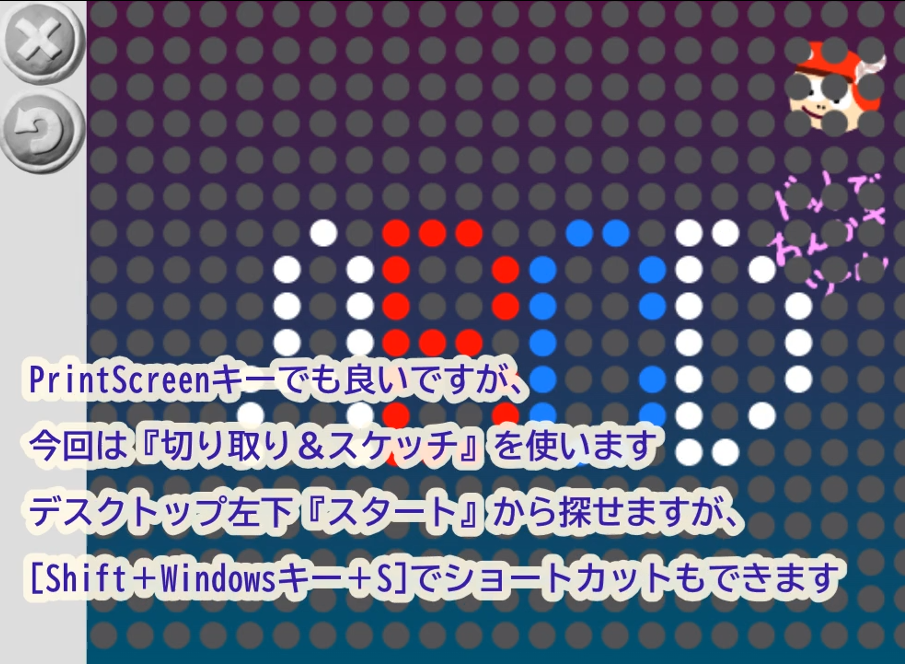
14.保存する前に印をつけよう
ビスケットの作品はサーバーに保存されます。たくさんのユーザーの作品があるので、自分の作品がどれかわからなくなります。これを回避するには、印をつけるのがいちばんですね。
動画で見てみよう
15.保存しよう
保存のしかたを再確認しましょう。
動画で見てみよう
16.楽しんでみよう
ここからは作ったプログラムを使うフェーズです。プログラミング学習ではないように見えるかもしれませんが、ドット絵はプログラミングというか初期のコンピューターの表現方法としてめちゃくちゃ重要でした。
こんなモノにあふれた時代だからこそ、シンプルに表す引き算の重要性に気付かされます。
動画で見てみよう
一般社団法人ピンタニーニャ・プログラミング学習協会
最後まで読んでいただきありがとうございます