さいしょから学ぼう
ビスケットでプログラムを作って学ぼう 1
テキストの補足・解説
紙の上では動かないけど
 やりたくなる楽しい教材
やりたくなる楽しい教材
続けられるから忘れない やりたくなる楽しい教材
続けられるから忘れない
紙の教科書では伝えきれない「具体的な操作方法」など、「動画で見れたらいいのに」という要望に応えるページを用意しました。
この教科書の目的
ビスケット未経験者がビスケットをある程度使えるようになることを目指します。
1.学んだことを力にする方法
頭に詰め込むだけが勉強じゃないってことは、大人なら実経験に基づいて十分理解していることと思います。
インプットとアウトプットをバランス良く行いましょう。
2.ウェブサイトを見てみよう
インターネットエクスプローラーは新しいサイトに対応しませんのでご注意を。
このページを見れているのであれば解説不要でしょうか。
3.ビスケットのサイトに行ってみよう
 ←ビスケットのサイトへジャンプするよ
←ビスケットのサイトへジャンプするよ
ビスケットのサイトに行けないとビスケットができません。
ショートカットを作っておくといいでしょう。
動画で見てみよう
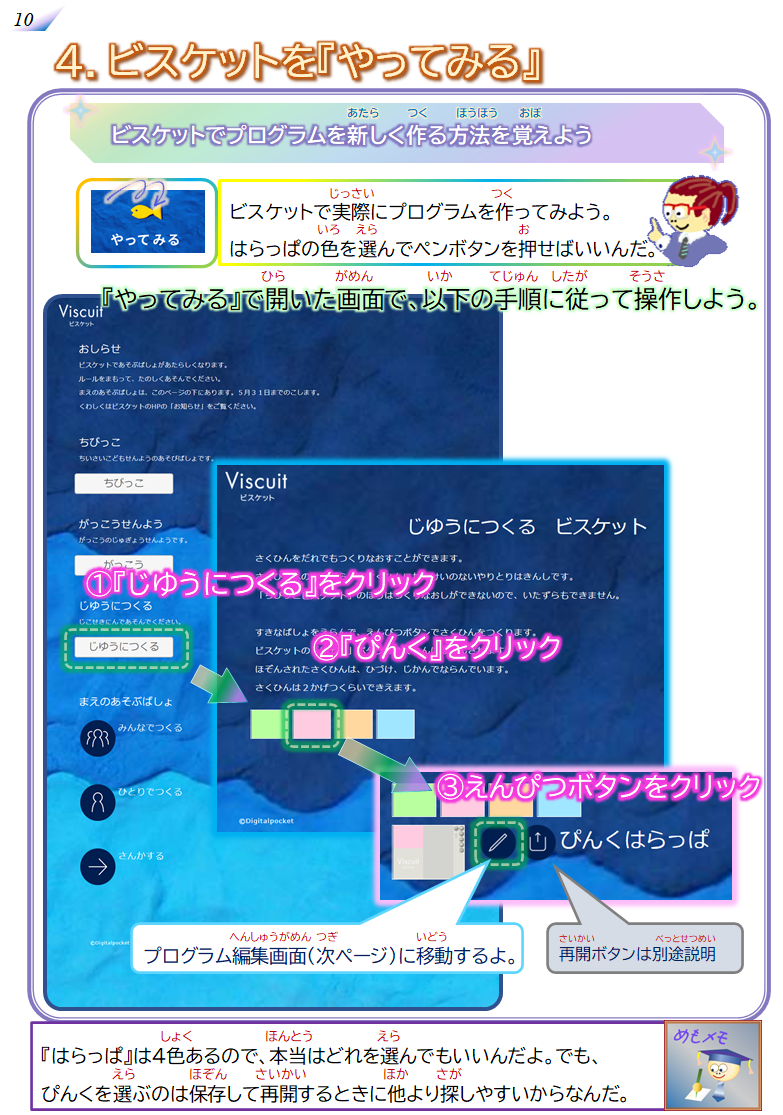
4.ビスケットをやってみる
保存/再開の部分で結構な変更がありました。
テキストは「ほんだな」での操作法を解説していますが、2021年春以降は「ほんだな」以前のFlash時代のページに似た画面で『じゆうにつくる』を使っていくようになると思われます。私の教室でもそうしています。
4.ビスケットを『やってみる』
▽▼▽最新版のページはコチラ▽▼▽
 画像クリックで拡大します
画像クリックで拡大します「じゆうにつくる」を選んでください。あとはやってることは同じです。
『まえのあそぶばしょ』がそう遠くないうちに削除される可能性があります。
動画で見てみよう
4.3 プログラムを保存する方法
▽▼▽最新版のページはコチラ▽▼▽
 画像クリックで拡大します
画像クリックで拡大します保存する方法自体に変更はありません。保存が成功したあと戻ってくる画面が「じゆうにつくる」の画面になります。
保存の際にいちばん大事なことが、保存先の番号を控えておくことです。やっていることは「ほんだな」のときと同じですが、画面が違います。詳細は次のページを参照ください。
4.4 作ったプログラムを再開する方法
▽▼▽最新版のページはコチラ▽▼▽
 画像クリックで拡大します
画像クリックで拡大します再開ボタンが変わりました。ですが、2年以上前から始めている人は見慣れた画面かもしれませんね。
再開ボタンで開く画面は「ほんだな」のときに比べ圧倒的に見やすくなっています。とはいえ似たような数字が並ぶ画面は慣れないと探しにくいかもしれません。
難しいのは最初だけなので、とにかくたくさんやってみましょう!
4.5 ビスケット 設定画面の使い方
動画で見てみよう
5.絵を描いてみよう
絵を描くことがビスケットの基本。テキストを見ただけじゃ分からない人はこの動画と全く同じことを一度やってみよう。
なお、マウスをクリックしたときは、マウスカーソルに黄色い●のしるしが付くからよく見てね。
動画で見てみよう
動画で見てみよう
6.絵を動かしてみよう ~メガネの基本~
メガネの使い方を覚えよう。一度、動画と全く同じことをしてみると意味が分かりやすくなります。試してみよう。
動画で見てみよう
7.絵の動きを変えてみよう
メガネが実際に働く様子を確認できるよ。ボールだけのときは1個目のメガネが働いて下に落ちるけど、ブロックの上に来たときは2個目のメガネが働いて右に動くよ。
動画で見てみよう
左レンズに作った絵の状態を、右レンズに作った絵の状態に変えるというのがビスケットのプログラミング方法だよ。
どちらのメガネも当てはまるよ、って場合は左レンズに入ってる絵の個数の多い方のメガネが優先的に働くよ。絵の個数が同じの場合はランダムで働くよ。詳しくは9章の解説を見てね。
8.絵を自在に動かしてみよう
メガネは条件に当てはまれば何度でも働くよ。その様子を見てみよう。
動画で見てみよう
9.目的を作り、区切りをつけよう
ゴールに着いたら『ゴール』のメッセージが出現するようにして、プログラムにもゴールや目的を付け加えよう。
動画で見てみよう
また、メガネの優先順位のルールも覚えよう。絵が多い方が優先!
10.敵を作り、失敗のパターンを作ろう
プログラムにはうまくいった結果と失敗した結果、両方があるものです。失敗のパターンを作って、成功をもっと嬉しくしよう!
動画で見てみよう
11.改造してみよう
仕掛けはそのままで、絵を変えるだけで印象や内容がガラリと変えることができるよ。
『もう一度作る』のではなく、『作ったもののキャラを変える』と言ったほうが適切かな。
ビスケットは、絵を変えるとメガネに置かれた絵も自動的に変わるから、メガネはそのままでいいんだ。
動画で見てみよう
12.進化させよう ~動きを増やす~
動きを増やそう。右向きなら右へ、左にも行けるように左向きの絵を追加するよ。横断歩道を下に移動したり、動きのバリエーションを増やすとプログラムが楽しくなるね。
動画で見てみよう
13.新たな仕掛けを追加しよう
動きのバリエーションを増やしたら、どうなったら動きが変わるか、それを決めるよ。
動画で見てみよう
14.追加に合わせて調整しよう
主人公キャラに見た目が何種類かあったなら、すべての種類で起こるイベントを設定しておく必要があるよ。ゴールできるのは右向きだけ、では変だよね。
動画で見てみよう
15.楽しんでみよう
作って終わりじゃもったいない。料理教室でも、そりゃ作ることを習いに行ってるだろうけど、できた料理は食べなきゃ意味がないよ。美味しくできたかは食べてみなくちゃわからないからね。
プログラムも、遊んでみるから楽しさが分かるよね!
動画で見てみよう
一般社団法人ピンタニーニャ・プログラミング学習協会
最後まで読んでいただきありがとうございます
