学べるバスツアー 探求編
遊べるバスツアー
| 第1章 学んだことを力にする方法 | テキスト p4~ |
| 第2章 Scratchの使い方 | テキスト p6~ |
| 第3章 バスツアーを楽しもう | テキスト p8~ |
| 第4章 牧草地の準備 | テキスト p10~ |
| 第5章 『ドロボウバッタをつかまえろ』を作ってみる | テキスト p18~ |
| 第6章 『ドロボウバッタ』を楽しくしよう | テキスト p46~ |
| 第7章 ビーチ『いたずらものをやっつけろ!』 | テキスト p64~ |
| 第8章 お土産屋『エキスパートキャッシャー』 | テキスト p84~ |
| 8章オマケ 改造して英単語クイズを作ろう | テキスト p108~ |
テキストの補足・解説
紙の上では動かないけど
紙の教科書では伝えきれない「具体的な操作方法」など、「動画で見れたらいいのに」という要望に応えるページを用意しました。
この教科書の目的
Scratch初心者が中級者になるために必要なこと、それは『できた』ことの確実性です。何のことか分かる人は中級者以上です。逆に言えば中級者になれない原因は何か?ということですね。
なぜか旗を二回押している人、いませんか?変数や座標などの値を使えるようになったら、それがいつどの数値になっているかを俯瞰的に把握できる力が必要です。でもこれは上級者の考え方。ならどうするか?把握しやすく作ることです。
また、『把握しやすく作る』ためには、『作り方を複数知っており、その中から最適なものを選ぶ』ことが役立ちます。『それしか知らない』ではなく、『今回はこの方法を使う』ことができるようになると、初心者から抜け出せますね。
本書ではアイデア出しから確認まで、手取り足取りで丁寧に解説しています。さらにそれを動画で解説するのがこのページです。上手に活用してくださいね!
第1章 学び方・覚え方
1.学んだことを力にする方法
聞いただけ、見ただけでできるわけはない!試してみるからむずかしさが分かる

実力とは、『やり方を知っていること』と『それを何度も使っていること』の両方がそろったものを言います。
① 知っているだけではダメ。
② 知らんけどできたという経験だけでもダメ。
なぜか?
① 知っていることと出来ることはイコールではありません。知っているだけでできるのならば練習も訓練も必要ないことになってしまいます。直面しないと分からないことはあるし、個人個人の解釈の仕方や得意不得意があるので、『自分にとって最適なチューニング』が必要です。つまり、『万人向けの知識』を『自分専用』に調整して初めて、快適に使えるようになります。
② 『知らんけどできた』の一番怖い所は、それが細い一本橋だからです。例えば、品川駅から東京駅に行きたいときに、山手線を使えば10分も掛からずに着くでしょう。これは内回りを使った場合です。ですが、外回りでも50分くらいかければ東京に着きます。外回りを使って『知らんけどできた』場合、怖いのは「内回りは間違い、乗っちゃダメ!」となることです。
成功体験があると、それに逆らいにくくなってしまい、『いずれにせよこうすれば成功する』のは分かっているので、安全策で遠回りを選びがちです。『他にいい方法はないかな?』と常に客観的に見るようにしましょう。
とにかく、覚えたことは試す、その通りに試す!その通りに試して上手くいくようになったら、ちょっと変えて試してみる。その繰り返しで、法則性を見出せればそれが自分の力が伸びた証拠ですね。
第2章 Scratchの使い方
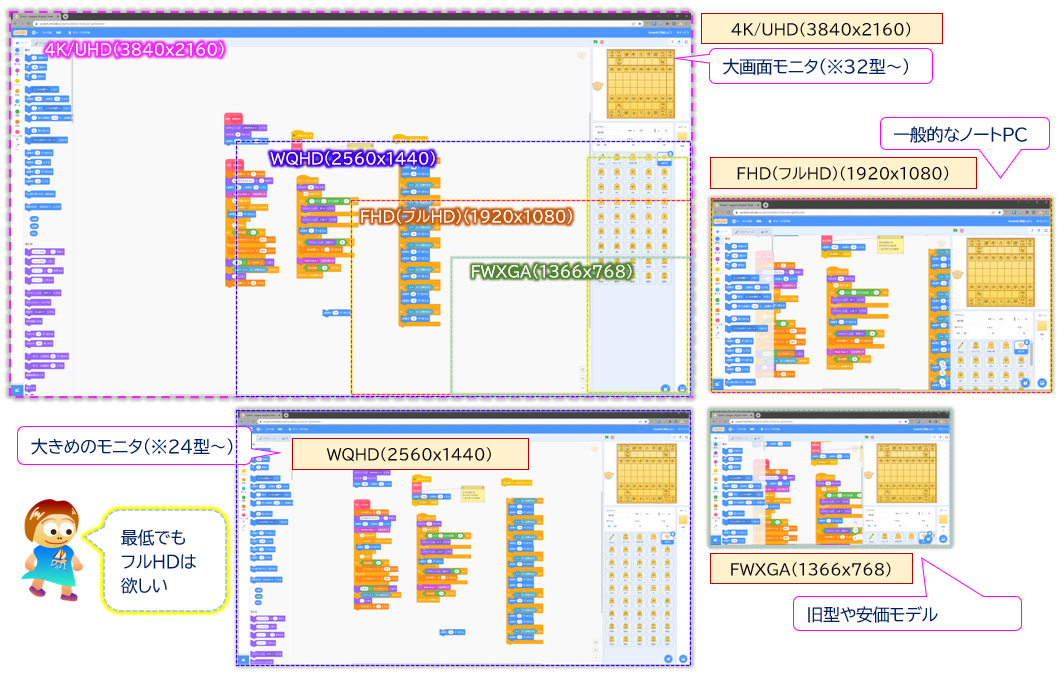
解像度の高い画面でスクラッチのプログラミングをしよう
Scratchでは、プログラムを作成するためのブロックや、ステージと呼ばれる作業領域が表示されます。画面解像度が低い場合、これらの要素が小さく表示されたり、見づらかったりすることがあります。一方で、高解像度の場合、要素が大きく表示されたり、詳細なデザインが可能になったりすることがあります。
上記画像は画面解像度の比較です。
古かったり安価なノートPC及びクロームブックは上記画像のFWXGAサイズ(1366x768)であることが散見されます。100%表示のときにスプライトが5個しか表示されない、並べたブロックは20個程度しか表示されないなど、簡単に言うと『見にくくてやりにくい』ですね。縮小して対応できないこともないですが、文字がつぶれて見にくかったりするので、やはりおススメできません。家のテレビにHDMI端子があればケーブルを繋いで大画面でやると良いかもしれませんが、テレビにも解像度があるので注意が必要です。
一般的にはフルHDでやることが多いでしょう。
FWXGA(1366×768)
FWXGAは、Scratchのプログラミングにおいては最低限の解像度といえます。Scratchのブロックやステージは小さく表示され、詳細なデザインをするのは困難かもしれません。一方で、低負荷で動作するため、比較的古いパソコンでもスムーズに動作することが期待できます。
FHD(1920×1080)
FHDは、FWXGAよりも高解像度であり、Scratchのプログラミングにおいてはより使いやすい解像度といえます。Scratchのブロックやステージが大きく表示され、詳細なデザインも可能になります。ただし、高負荷で動作するため、古いパソコンでは動作が遅くなる可能性があります。
WQHD(2560×1440)
WQHDは、FHDよりも高い解像度であり、さらに詳細なデザインが可能になります。とは言え、高いお金を払ってこの解像度のノートパソコンを買うのはお勧めしません。細かくなりすぎて見えないです。この解像度の外付けモニタがおススメです。24インチ以上で快適です。
4K(3840×2160)
4Kは、最も高精細な解像度のひとつであり、非常に詳細なデザインが可能になります。ただし、高負荷で動作するため、非常に高スペックなパソコンが必要になります。また、4Kのモニター自体が非常に高価であり、コスト面でも注意が必要です。
現実的には、32インチ以上の大きさでまともに使えるようになります。フルHDの4倍なので、一般的な15.6インチのノートPCの画面を大きさそのまま4つ並べる感覚です。対角15.6インチ、これの2倍で31.2インチですから。
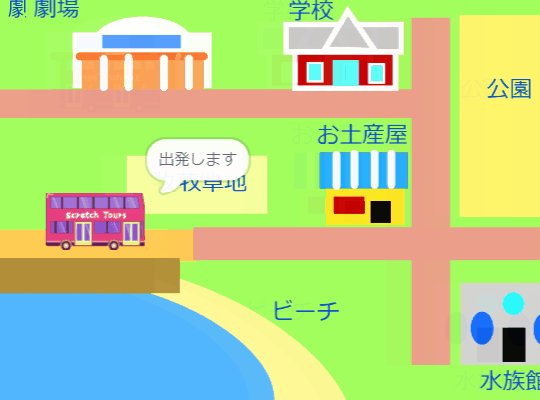
第3章 バスツアーを楽しもう!
3. やることを具体的に決めよう キャストと舞台とその内容
プログラムを作るときは、全体をザックリとで良いので想像しておこう。何がどうなるのか。プログラムの目的がブレてしまうと作るのも大変です。「こんなのができたら面白そう!」っていうワクワク感も、とても大事ですよ!
動画で見てみよう

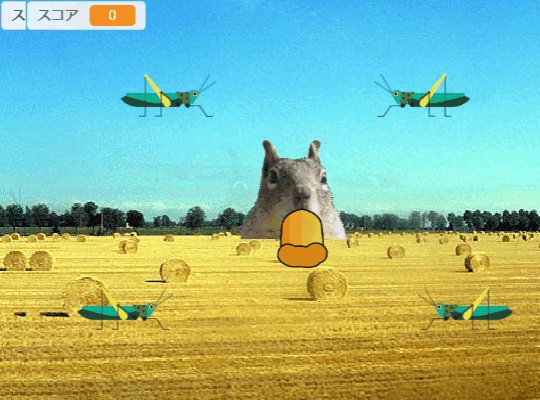
第4章 『ドロボウバッタをつかまえろ』の準備
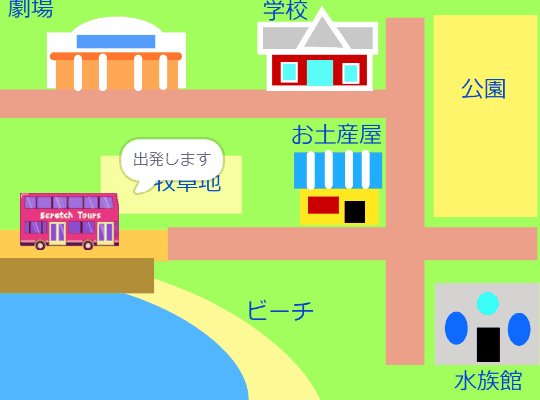
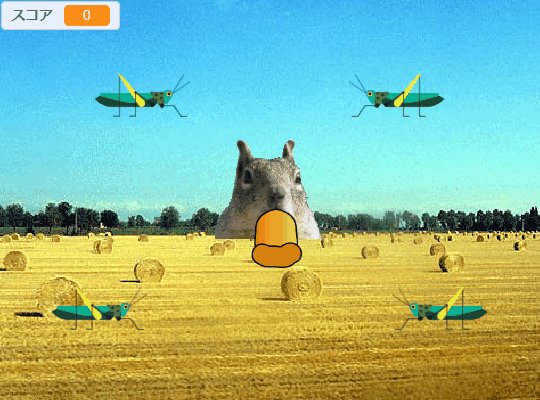
4.1 牧草地に着きました
分かっていることから出来ることをやりましょう。背景を追加する、スプライトを追加する。追加したら位置や大きさ、名前を変えることを習慣にしてしまいましょう。
動画で見てみよう
4.2 複製で追加する
今回は4匹のバッタが登場しますが、ひとつずつスプライトを追加するのはちょっと手間です。そんなときは複製しましょう。複製することで大きさや向きもコピーされます。というわけで、賢い人は3匹を一気に複製ではなく、2匹複製したら向きを左にして左右のみにしてから複製すると一手間省けます。テキストではそうしていないのは、向きを「左右のみ」もする操作を2回やってもらって覚えてもらうためです。1回だけだとすぐ忘れますが、2回目は確かめながらやるので記憶に残りやすいですよ。
動画で見てみよう
4.3 絵を描いて、形を変える
絵を描くことは難しくありませんが、リアルな絵を作るとなると難しいです。図形の組み合わせでいろんな絵が描けるというか作れます。形を変えたりグラデーションで陰影をつけたりする技はすぐに習得はムズカシイですが、何度も試して少しずつ上達していきましょう。
動画で見てみよう
4.4 枠線を付ける・名前を変える
スクラッチで絵を作るときの操作法に慣れちゃいましょう。手描きでもいいですが、手描きをベースにいろいろ変えることもできます。共通の操作を覚えたらできることがものすごく広がりますよ!
動画で見てみよう
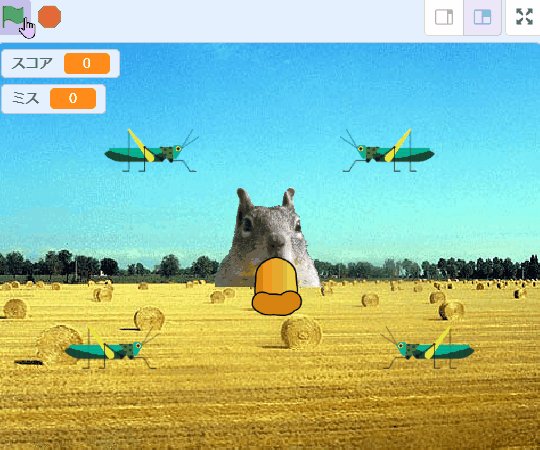
第5章 『ドロボウバッタをつかまえろ』をプログラミング
5.1 何を作るのか?全体像を捉えよう
何を作るのか、イメージを膨らますのは楽しいものです。そのイメージをどのようにプログラミングすればいいか?これは慣れないと難しいと思います、経験のストックから最適なものを選ぶ作業になります。
では最初はどうしたらいいの?
やりたいことをプログラムで自動的にできないのなら、まずは自分の手で動かしてみればいい。その動作一つ一つを小分けにして、部分的にプログラム化、スクラッチならブロックに変換していきましょう。その小分けの積み重ねが一つのプログラムを作ります。
手作業で再現できないならそこは想像で補いましょう。音を鳴らしたいとか。
また、ブロックをチョンチョンしないと出来ないこと、例えばコスチュームを切り替えたり背景を切り替えたりなどはもうそれがプログラムのパーツの一つです。
プログラミングの基本は、『どのブロックを使うか』『それをどこに置くか』この二つです。スクラッチ以外のプログラミング言語でもおおむねその通りで、『どのブロックを使うか』は『どの命令を使うか』という意味ですから。
動画で見てみよう
5.2 各スプライトに一つずつ追加して作る
それぞれのスプライトにブロックを追加していきます。今回のプログラムは4匹のバッタがほぼ同じ動きをします。仕掛けは一緒で、中身(数値)がちがうパターンですね。
このような場合は、特に『個別の大事なデータ』に注目です。今回の場合は、各バッタの最初の位置が個別のデータになります。これがそれぞれ違うので最初に正しい位置に搭乗できるのです。
動画で見てみよう
5.3 タイミングを合わせるメッセージ
プログラムを作るとき、考えないといけないのは『どのタイミングで、どのアクションを起こすか』です。
旗が押されたからスタートすると、やることをやったらどんどん先に進んでしまいます。[(1)秒待つ]ブロックで待たせるのはカンタンですがそれは『たまたまタイミングが合っただけ』なのでプログラム的にはダメです。ちゃんとトリガー(キッカケ)を意識して、その結果動くようにしましょう。ここが初心者の見分けポイントです。
動画で見てみよう
5.4 どこかの場所への行き方
スクラッチのプログラムは、やりたいことをやる方法がいくつかある場合があります。
ここでは『どこかへ行く方法』を何パターンか比べてみます。今回には不適切なものでも、別の機会で使えることもあります。また、他の誰かがブロックをそのように組んでいた場合、それをいち早く見つけアドバイスしてあげられるようになります。
動画で見てみよう
5.5 どこかの場所へ行くタイミング
プログラミングで大事なことは、使うブロックとそれを置く場所です。並べるブロックは動作をイメージしながら置いていきましょう。
動画で見てみよう
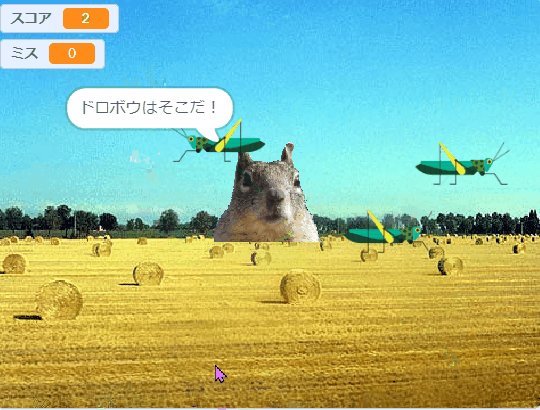
5.6 逃げ方を演出しよう
ブロックのどの位置がどの動作なのかをしっかり把握しよう。見た目と動きはリンクさせると効果絶大です。また、どうしたらいいか分からないときは、間違っていること前提で組んでみて「どこがどうダメか」を見るのも大事です。
動画で見てみよう
5.7 コスチュームの上手な変え方
プログラミングは、命令を順にこなしていくものなので、余韻に浸ったりイイ感じに間を置いたりすることはありません。ホンのチョット待たせるだけで劇的にかわります。
ここで重要なのは、『値を変えたらそれをシッカリ使う』ということです。使うために変えているハズです。変えたのに使われず、また別の値に変えられたら意味ありませんね。
動画で見てみよう
5.8 各スプライトのプログラムを整える
上手くいったものを確認したうえで、別のスプライトにも展開しましょう。
Scratchでは、ブロックのコピーは忘れずに行う傾向にありますが、値の変更やコスチュームの名前の変更などは忘れやすいです。気を付けましょう。
動画で見てみよう
5.9 別スプライトの座標を使いたい
(ステージ の 背景#)という謎なブロックは使わなくても済んでしまう事も多いですが、使えると便利なので是非とも試してみましょう。
動画で見てみよう
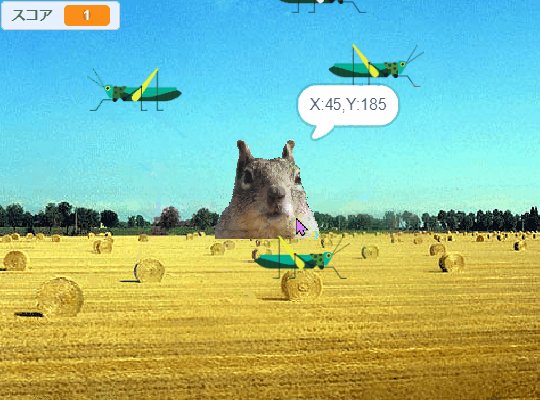
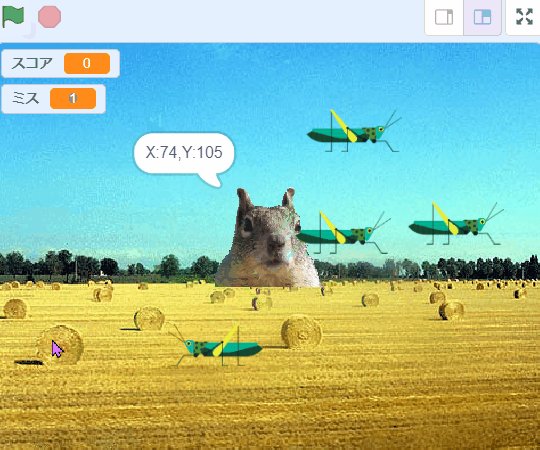
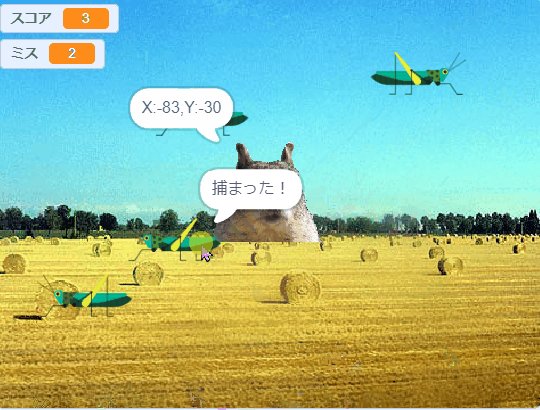
5.10 それはいつのこと?タイミングが大切
確認のテクニックです。座標がおかしいのならば、その変化を知ることが最も大切です。誰かを登場させてずっと言わせるのが見てよく分かる便利な方法です。
動画で見てみよう
確認してみることは大事です。確認した結果は自信をもって使えますよ。
5.11 言い方や桁数に配慮して、伝わりやすく! ~四捨五入~
コンピュータは馬鹿正直に計算します。斜めに進んだらx軸方向・y軸方向は割り切れる数になる方がめずらしいです。そこまで正確に計算してくれています。が、人間にはそこまでの精度は必要ないですね。
コンピュータが扱う数字を人間が扱いやすいように変えるのもプログラミングにとって重要な作業です。
動画で見てみよう
5.12 動ける範囲を考えよう
不安がある場合は、最悪の状況を再現して確認してみると安心できます。
動画で見てみよう
5.13 スプライトが押されたとき
解説準備中
動画で見てみよう
5.14 当たりの役割、ハズレの役割
解説準備中
動画で見てみよう
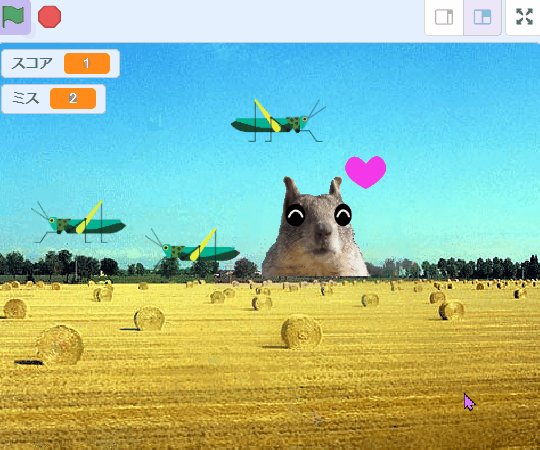
第6章 『ドロボウバッタ』を楽しくしよう
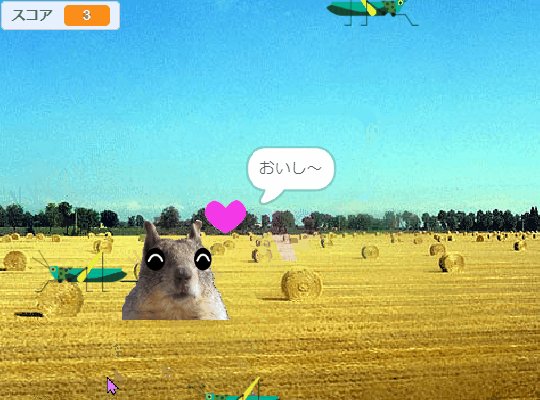
6.1 遊んでみよう、何が足りないかな?
解説準備中
動画で見てみよう
6.2 足りない所を直すアイデア
解説準備中
動画で見てみよう
6.3 直すアイデアを具体的な形にしよう
解説準備中
動画で見てみよう
6.4 【正解のとき】のコード(ループ含む)
正解ではないバッタを押しても現時点では「ちがうよ」と言うだけです。
動画で見てみよう

6.5 【ミスのとき】のコード(終了含む)
解説準備中
動画で見てみよう

6.6 【ミスのとき】のコードを確認しよう
解説準備中
動画で見てみよう
6.7 クセを知っておこう(いじわるテスト)
完成したプログラムを誰かに使ってもらおうとした場合、正しく操作してくれるとは限りません。
どんな操作をしてもおかしくならないようにしておくのが理想ですが、おかしくなったとしても結局元に戻るようにしておくくらいでちょうど良いかもしれません。異常な操作と分からせることも大切なことです。この辺りに意識が向くようになると素晴らしいですね!
動画で見てみよう

6.8 完成【コードリスト】
解説準備中
動画で見てみよう
6.9 プログラムの流れ
解説準備中
動画で見てみよう
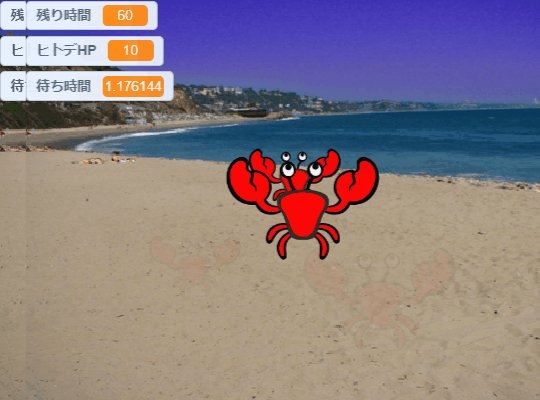
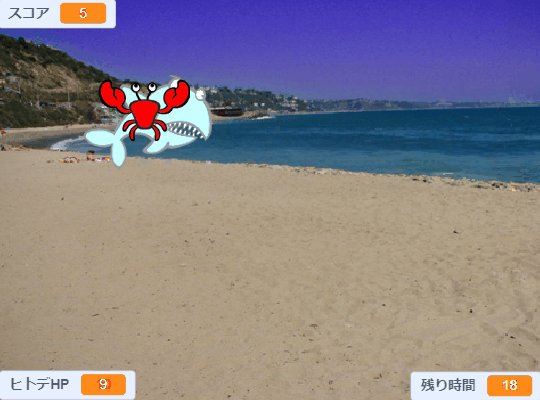
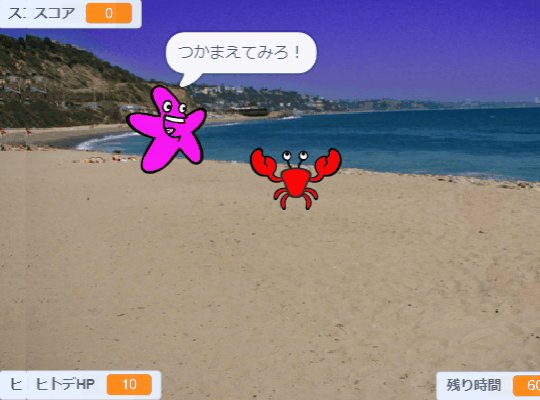
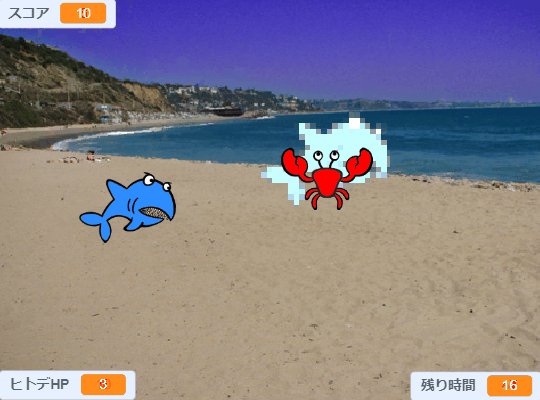
第7章 ビーチで『いたずらものをやっつけろ』
7.1 ビーチに着きました
解説準備中
動画で見てみよう
7.2 フローチャートを書いてみよう
解説準備中
動画で見てみよう
7.3 ブロックを組んで、確認しよう ~カニ編~
同じ効果のあるブロックも、ちょっとクセがあったりします。使いやすいものが最適とは限らない良い例ですね。
動画で見てみよう

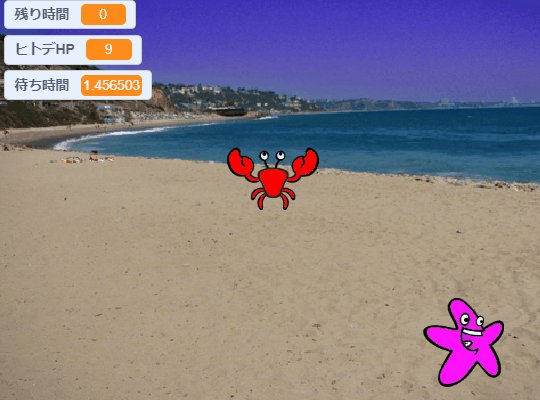
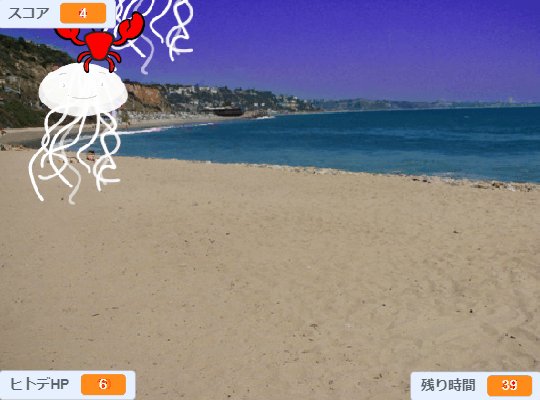
7.4 ブロックを組んで、確認しよう ~ヒトデ編~
乱数のブロックは、そこを通るたびに新たな乱数が生成されます。『そこを通るたびに』がポイント。プログラムが今どこの処理を行っているか?この感覚がつかめればプログラミング能力が大幅に上がります!
動画で見てみよう

7.5 動作の確認をしてみよう/足りない所を探そう
できあがったら試してみる。まずは、最低限の仕掛けしか入れてないので面白くないですが「おかしなことが起きていないか」を確かめます。その上で、「ここはこうした方が良い」や「こうだった方が楽しい」など、改善ポイントをピックアップしていきましょう。
動画で見てみよう

7.6 効果的な演出をしよう
解説準備中
動画で見てみよう

7.7 複製して使えるもの・ダメなもの
解説準備中
動画で見てみよう

7.8 2個目以降のタイマー・複製の手直し
解説準備中
動画で見てみよう

7.9 動作の確認をしよう
解説準備中
動画で見てみよう

7.10 完成【コードリスト】
コードリストです。自分の組んだプログラムとテキストを比較してみてください。間違えやすいところに注意しよう。正しいことが確認できたら保存しておき、そこからはキミのアイデアで楽しい要素をどんどん追加してみよう!

第8章 お土産屋の『エキスパートキャッシャー』
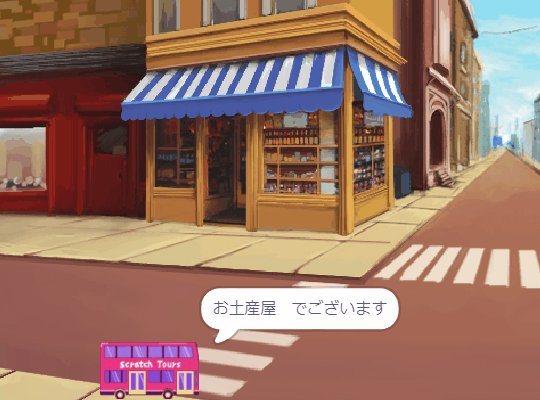
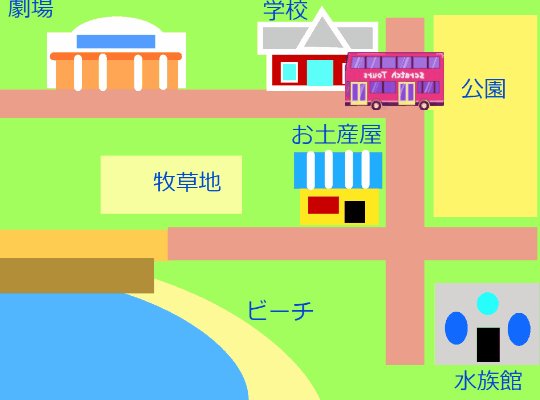
8.1 お土産屋に着きました
解説準備中
動画で見てみよう
8.2 お土産を追加しよう
解説準備中
動画で見てみよう
8.3 タイトル画面を作ろう
解説準備中
動画で見てみよう
8.4 メイン画面を作ろう
解説準備中
動画で見てみよう
8.5 Nano(レジ係)のフローチャートを書こう
解説準備中
動画で見てみよう
8.6 Bananas(商品)のフローチャートを書こう
解説準備中
動画で見てみよう
8.7 ブロックを並べる準備 と 音のアレンジ
解説準備中
動画で見てみよう
8.8 ブロックを並べよう
解説準備中
動画で見てみよう
8.9 動作の確認をしよう ~タイトル画面~
解説準備中
動画で見てみよう

8.10 動作の確認をしよう ~レジ通り過ぎ~
解説準備中
動画で見てみよう

8.11 動作の確認をしよう ~レジ打ち~
解説準備中
動画で見てみよう

8.12 完成【コードリスト】
解説準備中
動画で見てみよう
8.13 改造例
完成したら改造して自分なりにアレンジしてみる、それがプログラミングの醍醐味です。ここではその一例として、英単語をイメージで覚えられるタイピングゲームに仕立て直してみます。
打つ方に必死になると、覚えるべき単語は『必要な重要情報』として記憶の中での価値が急上昇します。実際にやってみると脳内で「いちいち考えるのが面倒!」とでも言わんばかりに記憶の引き出しからスムーズに出てくる感覚を味わえると思います。お試しあれ!
動画で見てみよう


第9章 その次をちょっと覗いてみよう
9.1 Memo
バスツアーは前半の3ヶ所を回りました。後半は、水族館、公園、学校、劇場を回ります。徐々にレベルの高い内容となりますが、その分面白さも増えていきます。この先の作品も楽しみにしてくださいね!

一般社団法人ピンタニーニャ・プログラミング学習協会
最後まで読んでいただきありがとうございます