学べるバスツアー 出発編
スクラッチでプログラムを作って学ぼう 1
| 第1章 学び方・覚え方 | テキスト p4~ |
| 第2章 事前準備 | テキスト p6~ |
| 第3章 作ってみよう 準備編 | テキスト p14~ |
| 第4章 保存と再開 ~セーブ&ロード~ | テキスト p24~ |
| 第5章 プログラミングしてみよう | テキスト p28~ |
| 第6章 自分でステージを作っちゃおう | テキスト p50~ |
| 第7章 思い通りに動かしたい! | テキスト p60~ |
| 第8章 チョット高度なテクニック | テキスト p78~ |
| 第9章 その次をちょっと覗いてみよう | テキスト p84~ |
テキストの補足・解説
紙の上では動かないけど
 やりたくなる楽しい教材
やりたくなる楽しい教材
続けられるから忘れない やりたくなる楽しい教材
続けられるから忘れない
紙の教科書では伝えきれない「具体的な操作方法」など、「動画で見れたらいいのに」という要望に応えるページを用意しました。
この教科書の目的
Scratch未経験のパソコン初心者がパソコンの操作に慣れながらScratchプログラミングを学び、さらにScratchに限らず他のプログラミング言語はもちろん普段の生活にも応用できるプログラミング的な考え方を身に付けるための第一歩をらに上達することを目指します。
特に、プログラム中で最初に戻すリセットの考え方を学びます。
第1章 学び方・覚え方
1.学んだことを力にする方法
聞いただけ、見ただけでできるわけはない!試してみるからむずかしさが分かる

実力とは、『やり方を知っていること』と『それを何度も使っていること』の両方がそろったものを言います。
① 知っているだけではダメ。
② 知らんけどできたという経験だけでもダメ。
なぜか?
① 知っていることと出来ることはイコールではありません。知っているだけでできるのならば練習も訓練も必要ないことになってしまいます。直面しないと分からないことはあるし、個人個人の解釈の仕方や得意不得意があるので、『自分にとって最適なチューニング』が必要です。つまり、『万人向けの知識』を『自分専用』に調整して初めて、快適に使えるようになります。
② 『知らんけどできた』の一番怖い所は、それが細い一本橋だからです。例えば、品川駅から東京駅に行きたいときに、山手線を使えば10分も掛からずに着くでしょう。これは内回りを使った場合です。ですが、外回りでも50分くらいかければ東京に着きます。外回りを使って『知らんけどできた』場合、怖いのは「内回りは間違い、乗っちゃダメ!」となることです。
成功体験があると、それに逆らいにくくなってしまい、『いずれにせよこうすれば成功する』のは分かっているので、安全策で遠回りを選びがちです。『他にいい方法はないかな?』と常に客観的に見るようにしましょう。
とにかく、覚えたことは試す、その通りに試す!その通りに試して上手くいくようになったら、ちょっと変えて試してみる。その繰り返しで、法則性を見出せればそれが自分の力が伸びた証拠ですね。
第2章 事前準備
2.1 なにがあれば使えるの?
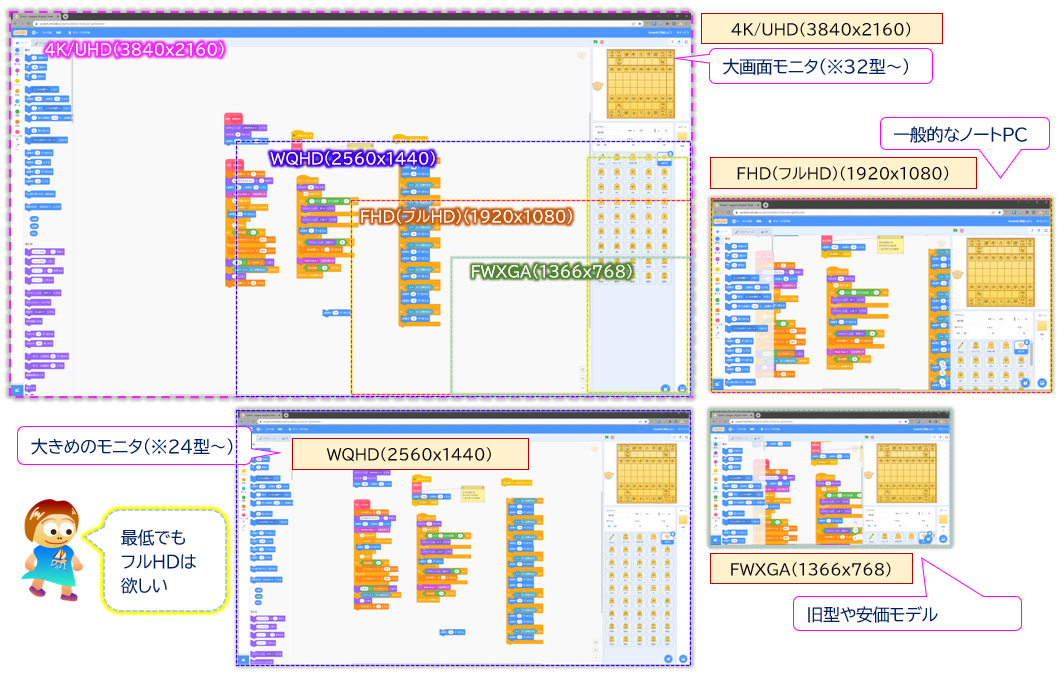
解像度の高い画面でスクラッチのプログラミングをしよう
Scratchでは、プログラムを作成するためのブロックや、ステージと呼ばれる作業領域が表示されます。画面解像度が低い場合、これらの要素が小さく表示されたり、見づらかったりすることがあります。一方で、高解像度の場合、要素が大きく表示されたり、詳細なデザインが可能になったりすることがあります。
上記画像は画面解像度の比較です。
古かったり安価なノートPC及びクロームブックは上記画像のFWXGAサイズ(1366x768)であることが散見されます。100%表示のときにスプライトが5個しか表示されない、並べたブロックは20個程度しか表示されないなど、簡単に言うと『見にくくてやりにくい』ですね。縮小して対応できないこともないですが、文字がつぶれて見にくかったりするので、やはりおススメできません。家のテレビにHDMI端子があればケーブルを繋いで大画面でやると良いかもしれませんが、テレビにも解像度があるので注意が必要です。
一般的にはフルHDでやることが多いでしょう。
FWXGA(1366×768)
FWXGAは、Scratchのプログラミングにおいては最低限の解像度といえます。Scratchのブロックやステージは小さく表示され、詳細なデザインをするのは困難かもしれません。一方で、低負荷で動作するため、比較的古いパソコンでもスムーズに動作することが期待できます。
FHD(1920×1080)
FHDは、FWXGAよりも高解像度であり、Scratchのプログラミングにおいてはより使いやすい解像度といえます。Scratchのブロックやステージが大きく表示され、詳細なデザインも可能になります。ただし、高負荷で動作するため、古いパソコンでは動作が遅くなる可能性があります。
WQHD(2560×1440)
WQHDは、FHDよりも高い解像度であり、さらに詳細なデザインが可能になります。とは言え、高いお金を払ってこの解像度のノートパソコンを買うのはお勧めしません。細かくなりすぎて見えないです。この解像度の外付けモニタがおススメです。24インチ以上で快適です。
4K(3840×2160)
4Kは、最も高精細な解像度のひとつであり、非常に詳細なデザインが可能になります。ただし、高負荷で動作するため、非常に高スペックなパソコンが必要になります。また、4Kのモニター自体が非常に高価であり、コスト面でも注意が必要です。
現実的には、32インチ以上の大きさでまともに使えるようになります。フルHDの4倍なので、一般的な15.6インチのノートPCの画面を大きさそのまま4つ並べる感覚です。対角15.6インチ、これの2倍で31.2インチですから。
2.2 どうやったら使えるの?
SCratch(スクラッチ)に限らず、いわゆるWEBアプリというブラウザ上でいろいろできることが多いこのご時世ですので、いわゆるネットブラウジングというWEBサイトの見方や使い方、並びに Google Chrome や Microsoft Edge といったブラウザの使い方に慣れましょう。
正直、ブラウザはある程度使えるようになっていないとこの先マズいです。
動画で見てみよう
2.3 ブラウザではなく アプリを使う場合
アプリを使えばインターネットに接続していないパソコンでもスクラッチを使うことができます。ダウンロードしてインストールする必要があるので1回はネットにつなぐ必要があります。スマホでダウンロードサイトを開きスマホにダウンロードし、それをPCに移してインストールする方法もなくはないです。またはネットにつながるPCでアプリをダウンロードし、それをUSBメモリに保存、ネットにつなげないPCにそのUSBメモリを挿し、そこからインストールすると良いかもしれませんね。
動画で見てみよう
2.4 画面に慣れよう
スクラッチのプログラミング画面に早く慣れちゃいましょう。左から右への流れです。
これは理屈を理解するよりいろいろ試して『こんな感じなんだ』と実感するのがイチバン。
動画で見てみよう
第3章 作ってみよう 準備編
3.1 何を作るか想像しよう
何を作るか決めないと何もできないので、何を作るか決めましょうという当たり前の話です。
とはいえ、『何を作るか決める』ということを詳しく教わったことはありますか?ここでは、実は『どうすればいいアイデアが出るか』の実践なのです。キャラクターと背景を眺めながら、ひらめくものがあればそれをScratchで試してみよう!
動画で見てみよう
3.2 スプライトを追加しよう
プログラムで使うキャラクターを選ぼう。選べるキャラクターを『スプライト』と言うよ。たくさんあるから、いろいろ試してみても面白そうだね!
今回はバスとペンギンとサルを使うよ。
動画で見てみよう
3.3 背景を追加しよう
プログラムで使うステージを選ぼう。選べるステージを『背景』と言うよ。こちらもたくさんあるから、いろいろ試してみたくなるかな?
今回は"Board Walk"を使います。
動画で見てみよう
3.4 キャラクターの名前を変えよう
プログラミングも慣れるまではイロイロと訳の分からないことだらけだと思います。
そんなときは、『分かりにくいものをなくす』ことが重要です。まずは、キャラクターの名前を日本語に付け直しましょう。
動画で見てみよう
3.5 舞台を整えよう ~位置 ・ 大きさ ・ コスチューム~
スプライトの大きさは変えることができます。置く位置も変えることができます。また、スプライトには見た目の違う姿が『コスチューム』として数種類用意されているものが多いです。
適切に配置するだけでもう完成に近い感じがしますね!
動画で見てみよう
第4章 保存と再開 ~セーブ&ロード~
4.1 保存しよう(コンピュータに保存する)
作ったプログラムはちゃんと保存しましょう。保存先の指定を間違えないように気を付けよう。
また、『名前を付けて保存』ができずに勝手に保存されてしまう場合があります。ブラウザの設定でダウンロードの項目を直しましょう。
動画で見てみよう
4.2 再開しよう(コンピュータから読み込む)
作ったプログラムを再開したい場合、作り途中のプログラムを再開したい場合、コンピュータから読み込むことで再開できます。
保存や再開はスクラッチだけでなく、例えばOFFICE系アプリの文書データやペイントなどの画像データもほぼ同様の手順で保存や再開が行われます。Windows共通の操作です。この辺りの操作にも早めに慣れてしまいましょう。
動画で見てみよう
第5章 プログラミングしてみよう
5.1 プログラミングを始めてみよう
Scratchプログラミングの基本、ブロックの扱い方を覚えよう。
この辺の操作は頭で覚えるのではなく、手で覚えましょう。マウスのドラッグができればOK。

5.2 ブロックを使ってみる
ブロックはクリックすると働きます。ただし、プログラムとしてではなく、ブロックの機能として動きます。プログラムとして動かす場合については、5.3で解説しています。
動画で見てみよう
5.3 プログラムを実行してみる
プログラムを実行する場合、まずはスタートがどこなのか示す必要があります。『旗が押されたとき』ブロックを使いましょう。
画面右上の緑色の旗を押すと、『旗が押されたとき』のブロックからスタートし、それにつながったブロックが順に実行されます。
動画で見てみよう
5.4 違うスプライトのコード・向き
スクラッチのプログラムはスプライトごとに書きます。用意したスプライトそれぞれに命令を出すことができます。
また、[(10)歩動かす]ブロックは『向き』とセットになっていることを覚えましょう。この『向き』は、それぞれのスプライトが持つパラメータで、例えばサルが下を向いている絵だとしても、『向き』は右だったりすることがあります。『向き』の数字を確認しましょう。
動画で見てみよう
5.5 向きを変えて動かす
プログラミングは、まず考えてから作ります。思い付きで適当に書くと大変です。ですが、考えすぎもダメです。ある程度の骨格が見えてきたら実際に試してみて、試しながら調整するのが良いでしょう。
動画で見てみよう
5.6 スプライトを 表示する・隠す
スプライトをいくつか出した場合、毎回全部のスプライトが必要とは限りません。そんなときは、『見た目』カテゴリから[表示する][隠す]のブロックを出して上手く使おう。
動画で見てみよう
5.7 メッセージを送り、受け取ったとき
プログラミングとは、順序良く処理することです。なので、動作の順序、つまりタイミングが大事。人間も合図や連絡で動くことが多いですよね、だから上手くいく。
Scratchにもそんな[メッセージを送る]ブロックがあります。次の5.8と合わせて確認してみよう。
5.8 メッセージを送るところ、受け取るところ
[メッセージを送る]と[メッセージを受け取ったとき]のブロックでプログラムの流れを飛ばすことができます。
今回の場合は、乗客が乗ったら『乗ったよ』とメッセージを送り、バスがそれを受け取ったら発車するという流れです。現実の世界とやっていることは同じですね。
動画で見てみよう
どう変えたらうまくいくのか、確認しよう。
5.9 バスに乗って出発♪、次へ
不足なくできた!完成?足せる要素があるなら、足した方が楽しい。プログラムのクオリティを上げるためにできること、その一つが効果音です。
動画で見てみよう
第6章 自分でステージを作っちゃおう
6.1 次のシーンに向けて、いったんキレイにしよう
新しくプログラムを作るときは、一旦これまでのものを保存しましょう。新規で始めればゼロからスタートだよ。
動画で見てみよう
6.2 背景を描こう ~基本と解説~
スクラッチで絵を描く方法です。図形の組み合わせでできるので、フリーハンドの絵が得意じゃない人でもキッチリした絵を作ることができます。
動画で見てみよう
6.3 背景を描こう その2 ~海と道路~
見えない部分は余らせていい。必要な部分はどこなのか、それが大事。
動画で見てみよう
6.4 背景を描こう その3 ~施設・建物~
一つ一つは難しくないですが、組み合わせると難しいかもしれません。これはどれだけやったことがあるか、経験値がものを言います。いっぱい試そう!
動画で見てみよう
6.5 文字を描こう
文字が入るとレベルが上がった感じがします。効果的に使っていこう。
動画で見てみよう
第7章 思い通りに動かしたい!
7.1 スプライトを動かし、背景を切り替える~準備編~
まずは、『どうしたいか、どうなって欲しいか』をしっかり押さえておきましょう。
動画で見てみよう
7.2 スプライトを動かし、背景を切り替える~実践編~
背景の名前を変えることができます。『分かりやすくするため』だけではなく、もっと役立つことがあるんです。
動画で見てみよう
7.3 スプライトを時間をかけて動かす
切り替わりよりも動いて欲しい。待ち時間をワクワクするちょっとした工夫をイロイロ知っておこう。
動画で見てみよう
7.4 まるいブロックを組み合わせる
ブロックは単独で動くものと、組み合わせて動くものがあります。さらに、単独で動くブロックでも仕組み合わせるともっと便利になるものもあります。いろいろ試してみよう。上手くいかない結果も大事。ダメなパターンを知っている、転ばぬ先の杖は転んだ後に手に入ることが多いです。
動画で見てみよう
7.5 まるいブロックをもっと組み合わせる
セリフを『変わる言葉』と『変わらない言葉』で作りたい、そんな場合に便利な(リンゴとバナナ)です。これは一例で、こんな感じにブロックを組み込めるってことを覚えよう。
動画で見てみよう
7.6 マップ上を自由自在に動かす
7.3でやった方法の応用です。慣れればガンガンやれます。
ちなみに、座標で移動のブロックを使わずに5章でやった方法、向きと歩くを繰り返すやり方でやってみてもいいですよ。
動画で見てみよう
7.7 ブロック定義を使ってみる
だらだらとブロックを並べても動き自体は悪くない場合もありますが、同じブロックを複製して並べるのはスマートじゃない。
動画で見てみよう
7.8 ブロック定義で呼び出す
同じようなことをしている、ちょっと違うだけで。そんな場合、『どこを個別に、どこはまとめて』
動画で見てみよう
7.9 条件によってやることを変える
バスは前と後ろがよく見ないと分かりません。なので、スルーしちゃっても別にいいのですが、ちゃんと直したい場合の直し方を覚えましょう。
動画で見てみよう
第8章 チョット高度なテクニック
8.1 もし~なら、でなければ
この場合はこうしたい、これを『条件分岐』といいます。Scratchでは[もし~なら]ブロックですね。
動画で見てみよう
8.2 リストと変数を使った例
リストはとても便利ですが、ここがscratch挫折ポイントでもあります。お手本を見て、なんとなく分かったら『ちょっとずつ変えてみて』理解を深めよう。失敗した数だけ覚えますよ。
動画で見てみよう
8.3 その他のブロック
質問のブロックは便利です。(答え)ブロックと組み合わせて使います。
動画で見てみよう
第9章 その次をちょっと覗いてみよう
9.1 Memo
その他のブロックの使い方をサンプルで学び、理解してしまったのなら、さらにその次の手を添えておきます。
やりたいことを実現する方法、いろいろ試してみよう!教わるのももちろんですが、自分で考えて導き出すのも是非ともチャレンジして欲しいことです。やってみたことを『これで合ってますか?』って聞くのが1レベル上の教わり方です。
動画で見てみよう
一般社団法人ピンタニーニャ・プログラミング学習協会
最後まで読んでいただきありがとうございます